Die sechs wichtigsten Merkmale für gute Produktfotos in Ihrem Onlineshop
Der erste Eindruck, den der Besucher eines Onlineshops bekommt, ist stets ein Visueller. Daher ist das Produktbild beim Stöbern in einem Onlineshop meist die erste Referenz, anhand derer der Besucher einen Artikel identifiziert. Aussagekräftige Produktbilder sind daher das A und O, um das Interesse des Nutzers zu wecken. Gib deinem Kunden mit einer hochwertigen Darstellung die Möglichkeit, deine Produkte in all Ihren Details erleben und betrachten zu können. Auch darf der Faktor der Retourenvermeidung keinesfalls außer Acht gelassen werden: Je hochwertiger, originalgetreuer und detaillierter die Darstellung, desto geringer die Wahrscheinlichkeit, dass ein Kunde das Produkt auf Grund seiner Optik zurücksendet.
Im Folgenden haben wir die sechs wichtigsten Faktoren für gute Produktbilder zusammengetragen.
1. Eine hohe Auflösung für die Ansicht in einer großen Zoomstufe
Je nach Artikel kann es für den Kunden sehr wichtig sein, das Produkt in all seinen Details und Facetten betrachten zu können. Shopware bietet bereits im Standard an, das Produktbild bei Klick in einer vollflächigen Lightbox mit Zoomfunktion zu öffnen. Um diese Funktion für deine Kunden bereitstellen zu können, muss das Bild in der größten gewünschten Zoomstufe verfügbar sein. Wir empfehlen ein Bildformat von mindestens 2500 x 2500px.
2. Eine originalgetreue Farbechtheit
Um dem Kunden eine möglichst reale Darstellung eines Produkts zu geben, achte bitte darauf, dass die Farben der Abbildung mit dem Original möglichst genau übereinstimmen. Hierbei spielt der Weißabgleich eine entscheidende Rolle. Er dient dazu, deine Kamera auf die Farbtemperatur des Lichts an deinem Aufnahmeort zu justieren. Achte daher darauf, deinen Aufnahmeort so einzurichten, dass die Lichtverhältnisse dort zu 100% reproduzierbar sind. Dies erreichst du beispielsweise durch eine gute, künstliche Ausleuchtung in einem nach außen komplett abgedunkelten Raum. Auf diese Weise vermeidest du es, bei jedem Shooting andere Lichtverhältnisse zu haben und den Weißabgleich neu durchführen zu müssen.
Wenn es um akkurate Farben geht, ist die Verwendung eines Colorcheckers eine klare Empfehlung (Hier kannst Du einen Colorchecker erwerben: https://www.fotogena.de/zubehoer/computerbedarf/kalibrierung/monitor/). Bei einem Colorchecker handelt es sich um ein Display mit 24 Farbfeldern für die Erstellung benutzerdefinierter Kameraprofile und für visuelle Farbbewertungen. Ebenfalls verfügen die meisten Colorchecker über ein Weißabgleich-Chart für einen benutzerdefinierten Weißabgleich und einen Graubalance-Chart, um die Belichtungszeit mit einem In-Kamera- oder Hand-Belichtungsmesser zu ermitteln. Ein Colorchecker bringt meist eigene Software für die Erstellung des Farbprofils mit sich. Achte daher vor dem Kauf darauf, ob der Colorchecker dein Betriebssystem und deine Fotobearbeitungssoftware unterstützt.

(Quelle des Bildes: https://www.xrite.com/categories/calibration-profiling/colorchecker-classic-family/colorchecker-passport-photo-2)
3. Eine professionelle Anmutung
Achte bei deinen Produktfotografien darauf, ungewollte Artefakte wie Lensflares, Staub, Linsenunreinheiten oder gar eine Verunreinigung des Produkts selbst zu vermeiden. Ebenfalls sollten keine ungewollten Hintergrundschattierungen oder -muster um deinen Artikel herum entstehen, welche die Qualität des gesamten Erscheinungsbild deines Shops negativ beeinflussen könnten. Produkte, welche frei in einem Shop mit einem weißen Hintergrund dargestellt werden sollen, können durch einen ungewollten Hintergrund oder ungewollt abgeschnittene Schatten schnell unprofessionell wirken. Hier kann die Verwendung einer Lightbox oder einer Leinwand mit Hohlkehle Abhilfe schaffen. Auf eine gute Ausleuchtung sollte hierbei natürlich geachtet werden.
Ein Hintergrund muss jedoch nicht immer weiß sein. Je nachdem wie dein Onlineshop gestaltet ist und in welchem Stil Du dich deinem Kunden präsentierst, kann auch der Stil der Produktfotos variieren. Ein Beispiel dafür findet sich bei unserem Kunden Livipur.de. Im Zuge eines Redesigns und Relaunchs des alten Shops, welcher mit viel weißer Fläche auftritt, wurden alle Produktbilder in einem speziell dafür bereitgestellten Fotostudio vor einem grauen Hintergrund abgelichtet. Das Ziel war es hier, die Artikelboxen im Listing des Shops auffälliger zu gestalten.

(Quelle: Livipur.de)
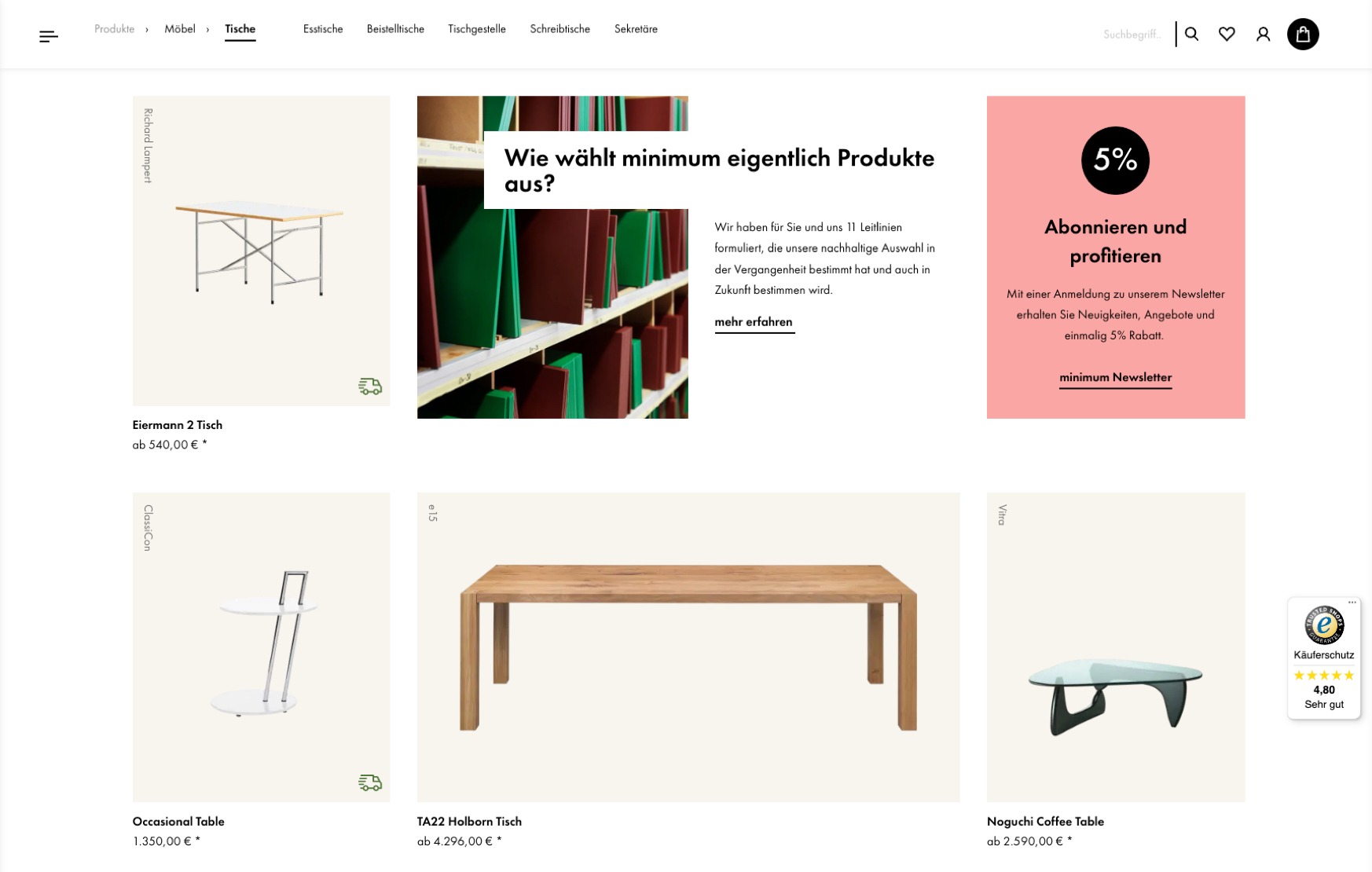
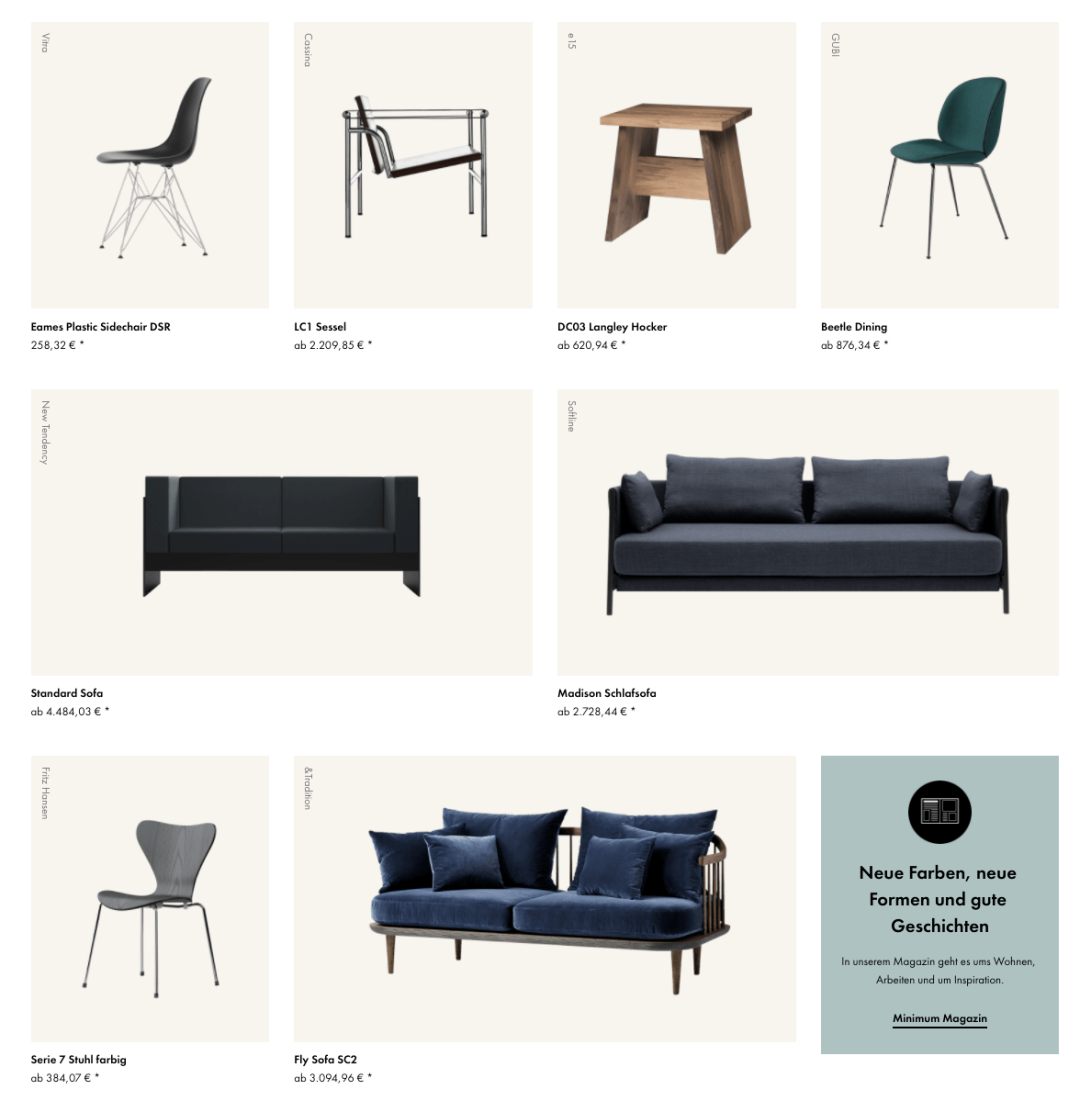
Der beste Weg um der Hintergründe Herr zu werden ist jedoch gar keinen Hintergrund zu haben. Freigestellte Produktbilder im PNG-Format bieten oft die größte Flexibilität, wenn es um die Verwendung im Onlineshop geht. So sehen sie beispielsweise immer gut aus, wenn sie auf einem rein weißen Hintergrund stehen, können aber auch dazu verwendet werden, dem Artikel einen vom CI vorgegebenen Hintergrund per CSS zu geben. Ein gutes Beispiel hierfür ist unser Kunde minimum.de. Alle Produktbilder des Shops besitzen einen transparenten Hintergrund und werden in einer Artikelbox gezeigt, deren Hintergrund über CSS definiert wird.

(Quelle: https://www.minimum.de/produkte/moebel/sitzmoebel/stuehle/)
Ein weiteres Beispiel hierfür bringt unser Kunde Berry.En mit. Hier wurden ebenfalls Produktbilder mit transparentem Hintergrund verwendet, der Hintergrund der Artikelbox ist jedoch frei im Backend (pro Artikel) konfigurierbar.

(Quelle: https://www.berryen.shop/actinuts/)
Um dies zu erreichen gibt es Systeme, welche das Freistellen sogar größtenteils automatisiert und in einer 360° Ansicht übernehmen können. Der Anbieter Orbitvu (https://orbitvu.com/de/) bietet hierzu verschiedene Systemlösungen an.
An dieser Stelle sei angemerkt, dass die Verwendung von PNGs im Vergleich zum Einsatz von JPG-Dateien in der Regel größere Dateien verlangt, was wiederum ein Trade-Off bei der Ladezeit sein kann. Insbesondere, wenn keine serverseitige Komprimierung oder die Auslieferung durch ein CDN geplant sind, kann dies problematisch sein und sollte genau geprüft werden. Sollte es für dein System keine Möglichkeit geben Bilder direkt verlustfrei zu Komprimieren, wie z.B. mit unserem TinyPNG-Plugin für Shopware (https://store.shopware.com/pix5121012767035/tinypng-u.-tinyjpg-fuer-shopware.html), empfehlen wir die Bilder vorher schon mit Programmen wie TinyJPG oder TinyPNG zu komprimieren. Wie du durch die Verwendung von TinyPNG und TinyJPG die Performance deines Shopware-Shops steigern kannst, erfährst du hier in unserem Webinar zu Bildkomprimierung in Shopware.
4. Ein hoher Bild-Informationsgehalt und Detailfotos
Zeige deinem Kunden, was er für seine Kaufentscheidung benötigt. Biete Ihm so viele Bildinformationen wie möglich. Geht es beispielsweise um eine Fotokamera, zeige ihm die Kamera aus jedem Blickwinkel und gehen in deinen Fotos auf die Bedienelemente ein. Eine möglichst große Zoomstufe der Bilder in deinem Shop ist hierbei von Vorteil. Kann der Kunde sich im Detail alle Bedienelemente der Vorder- & Rückseite ansehen und sogar lesen, wofür sie da sind, gibst Du deinem Kunden damit wertvolle Informationen, die er sich ansonsten ggfs. aus der Beschreibung, der Herstellerseite, oder, im schlimmsten Fall, an anderer Stelle im Netz besorgen muss.
Je mehr Details Du deinem Kunden bietest, desto mehr erleichterst Du ihm die Kaufentscheidung. Ich denke über zu kleine Produktbilder ohne weitere Detailinformationen haben wir uns alle schon mal geärgert und wissen aus eigener Erfahrung, dass die Verlockung schnell einen anderen Shop aufzusuchen groß ist.
5. Verzichte auf störende Bildüberlagerungen
Verzichte bei deinen Produktbildern auf “dazugebastelte” und überlagernde Elemente wie Wasserzeichen und Rabattbadges. Diese mindern die Qualität und stören die professionelle Anmutung deiner Produktbilder. Wir erleben es oft, dass insbesondere Wasserzeichen auf Produktbildern platziert werden, um eine unautorisierte Verwendung durch Dritte im Netz zu verhindern. Dies ist zwar ein schöner Gedanke, hindert allerdings heutzutage, dank Photoshop und künstlicher Intelligenz, niemanden mehr daran, dieses Wasserzeichen restlos zu entfernen. Es lohnt also keinesfalls, ein Wasserzeichen einzusetzen.
Um auf die Thematik Rabattbadges einzugehen, würde ich gerne folgendes Beispiel beschreiben: Angeboten wird in diesem Falle eine Shisha, welche an manchen Stellen zu überbelichtet ist. Dazu kommt nun ein Streichpreis inklusive des neuen Rabattpreises sowie dem Herstellerlogo am unteren Bildrand. Dadurch werden über 50% des Produktbildes durch nicht zum Produkt gehörende Elemente überlagert.

Dies wirkt in erster Linie unprofessionell und schadet dem Vertrauensbild des Onlineshops. Gib dem Kunden diese Information über den Hersteller und die Preisrabattierung lieber gut sichtbar in der Artikelbox im Listing und auf der Produktddetailseite über Elemente die über das Backend gesteuert werden können. Verringert sich der Rabatt unserer Beispiels beispielsweise auf 89€, so muss das Bild komplett neu erstellt und hochgeladen werden.
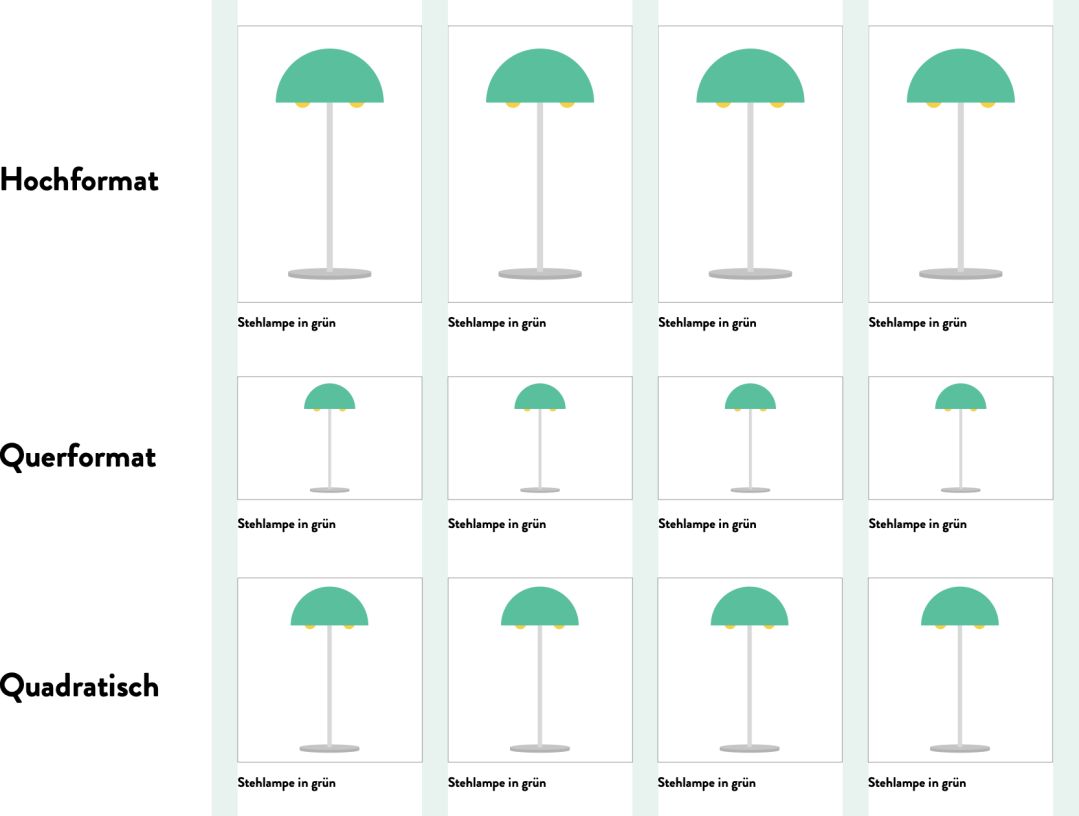
6. Verwende ein möglichst sinnvolles Bildformat
Je nachdem, welches Format die Artikelbox in deinem Onlineshop besitzt, sollte auch das Bildformat gewählt werden. Wiederum kann aber auch die Artikelart das Format der Artikelbox bedingen. Verkaufst Du z.B. Stehlampen, macht es Sinn, dem Kunden die Artikelboxen im Hochformat zu präsentieren, um das Produkt möglichst groß zu darstellen zu können. Wird die hochkant fotografierte Stehlampe aber in einer querformatigen Artikelbox gezeigt, verkleinert sich platzbedingt das Produktbild und ist an dieser Stelle schlechter erkennbar. Hast Du ein durchmischtes Sortiment aus hochformatigen und querformatigen Produkten, so kann die Wahl einer quadratischen Artikelbox im Listing ein guter Kompromiss sein.

Bei unserem Kunden minimum.de haben wir das Listing in Shopware mit Hilfe des Frameworks Packery so umgebaut, dass über das Backend einstellbar ist, ob ein Artikel im Hochformat, im Querformat über zwei Spalten oder sogar im Ultrahochformat über zwei Zeilen dargestellt werden kann. Dies bietet die größtmögliche Flexibilität der Produktdarstellung. Dank der Packery-Logik lassen sich alle Arten von Artikelkacheln miteinander kombinieren und füllen sich automatisch zu einer komplettierten Listingdarstellung auf.

(Quelle: https://www.minimum.de/produkte/moebel/sitzmoebel/)
Falls Du Unterstützung bzgl. deiner Produktbilder oder der Darstellung in Ihrem Shop brauchst, beraten wir dich gerne und erarbeiten mit dir die beste Lösung für deinen Shopware Projekt.