Aufgabe
minimum.de - Relaunch eines Shops für Designmöbel
Für minimum.de entwickelten wir einen stark individualisierten Shopware-5-Shop, welcher sich sowohl funktional als auch in Bezug auf die Gestaltung weit vom Standard entfernt.
Die Ausgangssituation
Die Firma minimum betrieb zu Projektbeginn bereits für einige Jahre einen Onlineshop, welcher allerdings nicht auf einem Standardsystem aufsetzte. Somit ließen die bei diesem Szenario üblichen Probleme in punkto Weiterentwicklung und Pflege den Entschluss reifen, einen Neustart auf Basis eines etablierten Shopsystems wie Shopware anzugehen. Der Shop wurde autark betrieben, es bestanden keinerlei Schnittstellen zu Drittsystemen, so dass die Hürden beim Systemwechsel nur durch interne Faktoren bestimmt, nicht aber durch externe Faktoren erschwert wurden.
Umsetzung von Layout, Template & Funktionen
Da es sich bei minimum um einen Shop handelt, beidem Design im Vordergrund steht, dessen Extras allerdings auch umfangreicher funktionaler Anpassung bedurften, ist die Trennung zwischen den nun folgenden Abschnitten in keiner Weise trennscharf. Vielmehr gibt es zwischen den einzelnen Abschnitten zahlreiche Schnittmengen.
Vorgaben & Zielsetzung
Die Zielsetzung des Relaunchs stellt sich retrospektiv betrachtet als eine gesunde Mischung aus Evolution und Revolution dar. Die grobe Marschrichtung war insofern bereits vorgegeben, als das bei minimum der Name Programm sein muss: Der minimalistische Charakter, den Firmenname und Sortiment eindeutig widerspiegeln, ist der rote Faden, welcher sich durch Anmutung und Gestaltung des Shops ziehen musste.
Dem gegenüber stand die große Offenheit seitens minimum gegenüber spannenden Funktionen im Shop, die das Einkaufserlebnis fördern und die Usability verbessern. Kurz gesagt: Wir sollten viel erreichen und es nach wenig aussehen lassen.
Für uns als Shopware-Agentur ist diese Ausgangssituation ein Traum, denn wir wurden nicht nur vor eine nicht alltägliche Herausforderung gestellt – man ließ uns auch absolut freie Hand beim Erarbeiten von Layout und Funktionen. In regelmäßigen Meetings wurden diese mit dem Projektteam von minimum besprochen, evaluiert und entweder zur Umsetzung eingeplant oder, auch das kam vor, verworfen. An dieser Stelle ein großer Dank an Thiemo Juricek und Wilfried Lembert für stundenlanges Brainstorming, für offene Türen allen Ideen gegenüber und für das uns entgegengebrachte Vertrauen.










Layout & Template
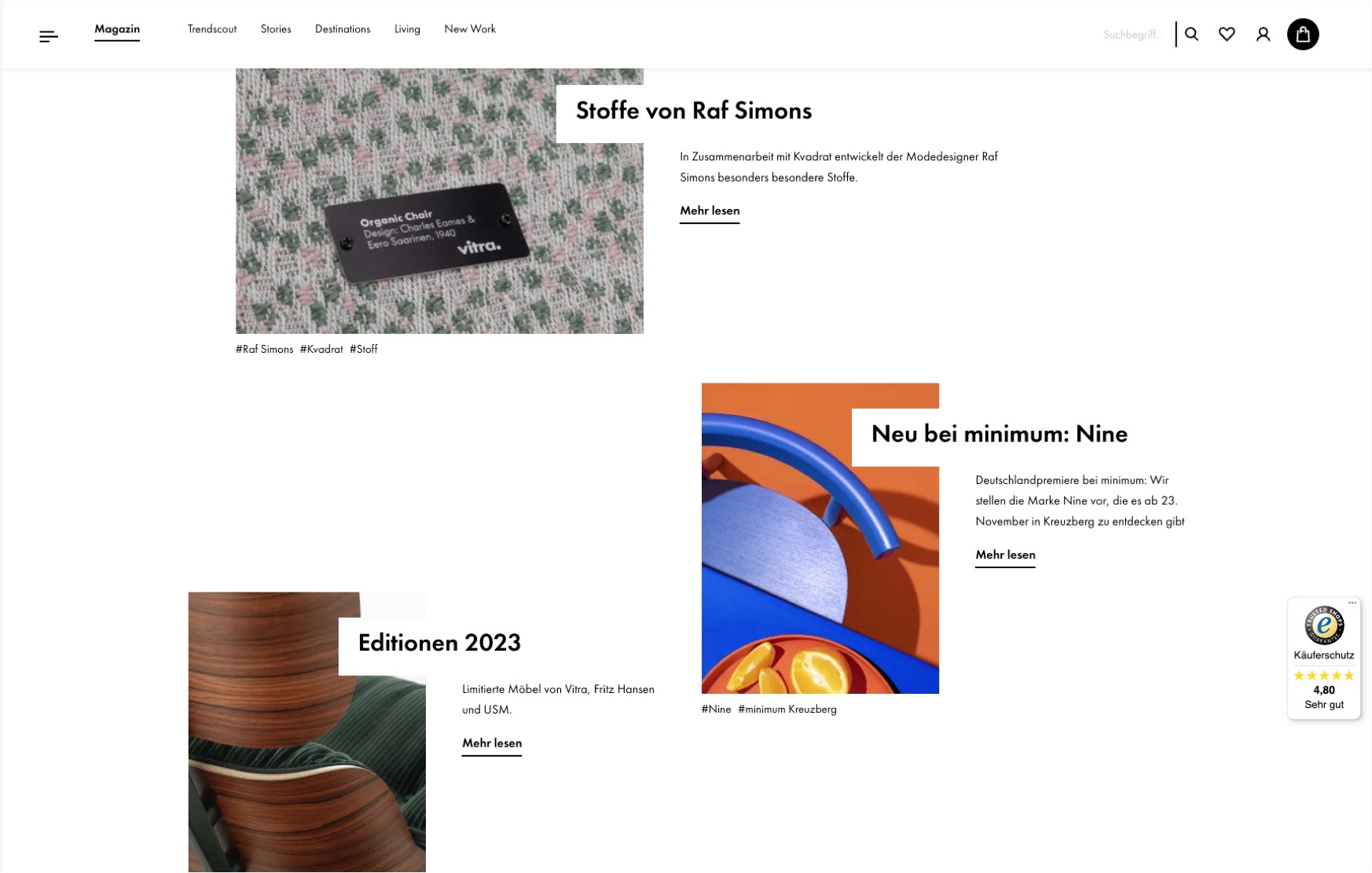
Vom Print ins Web: Der Magazin-Charakter
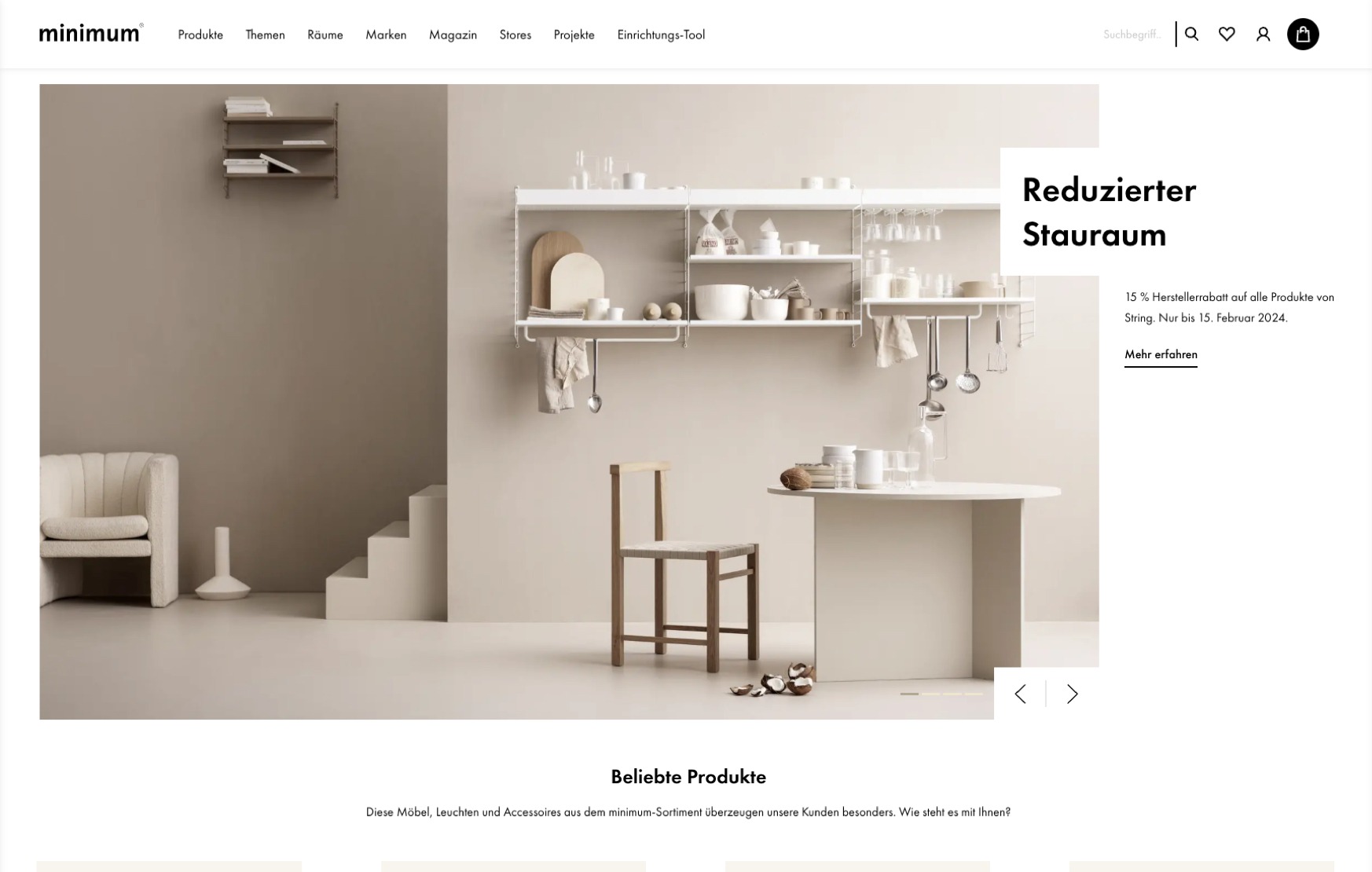
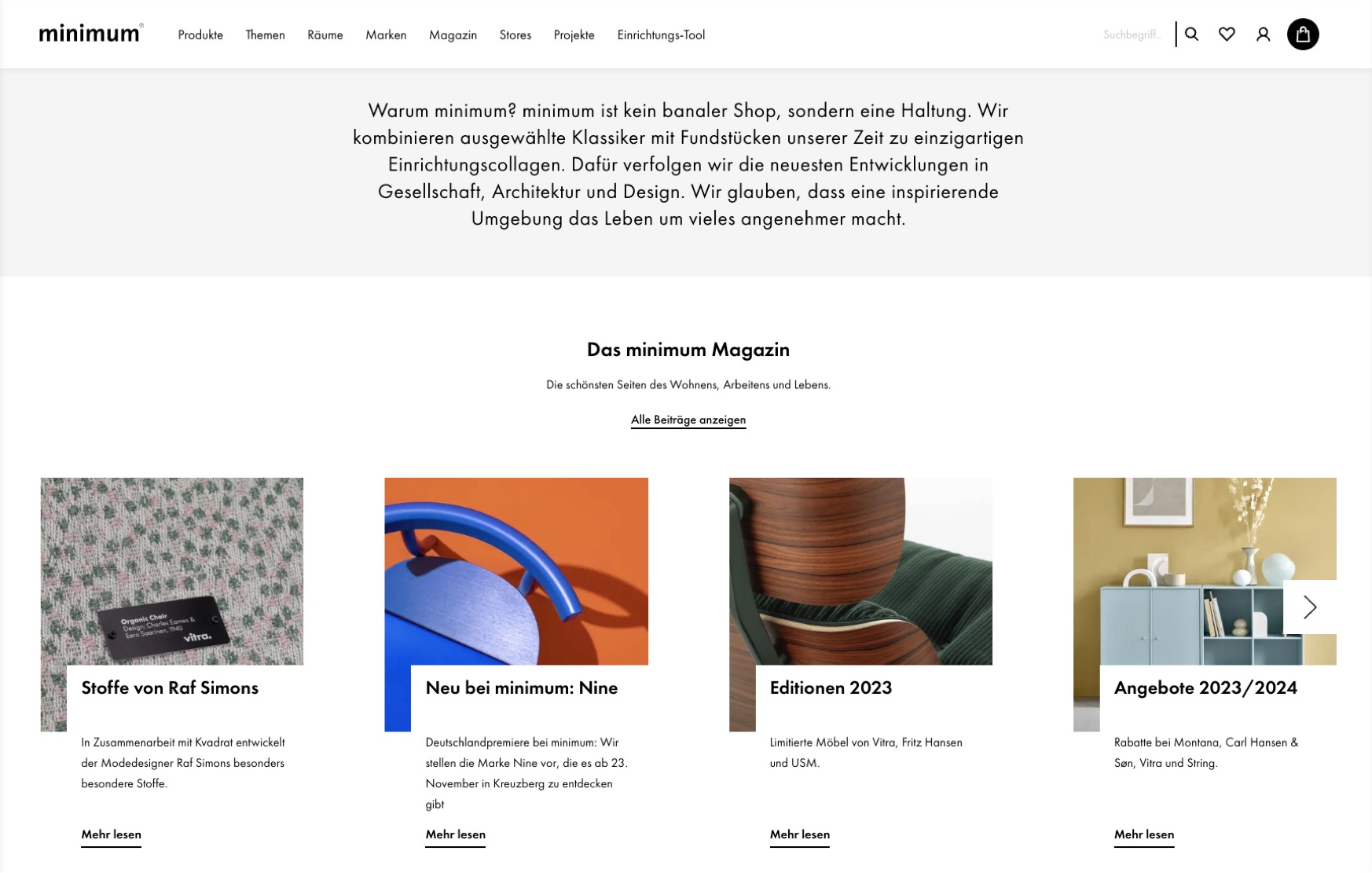
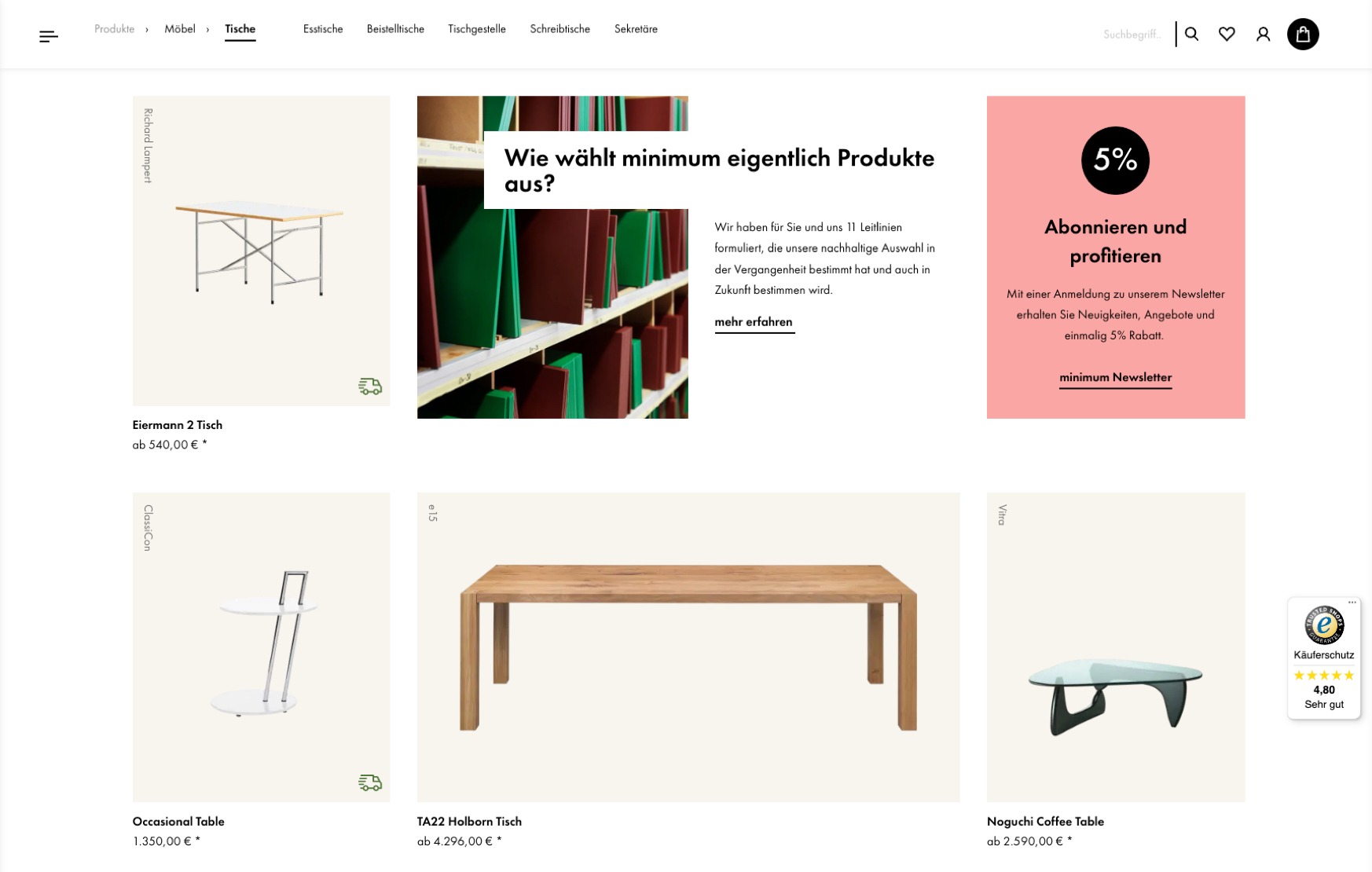
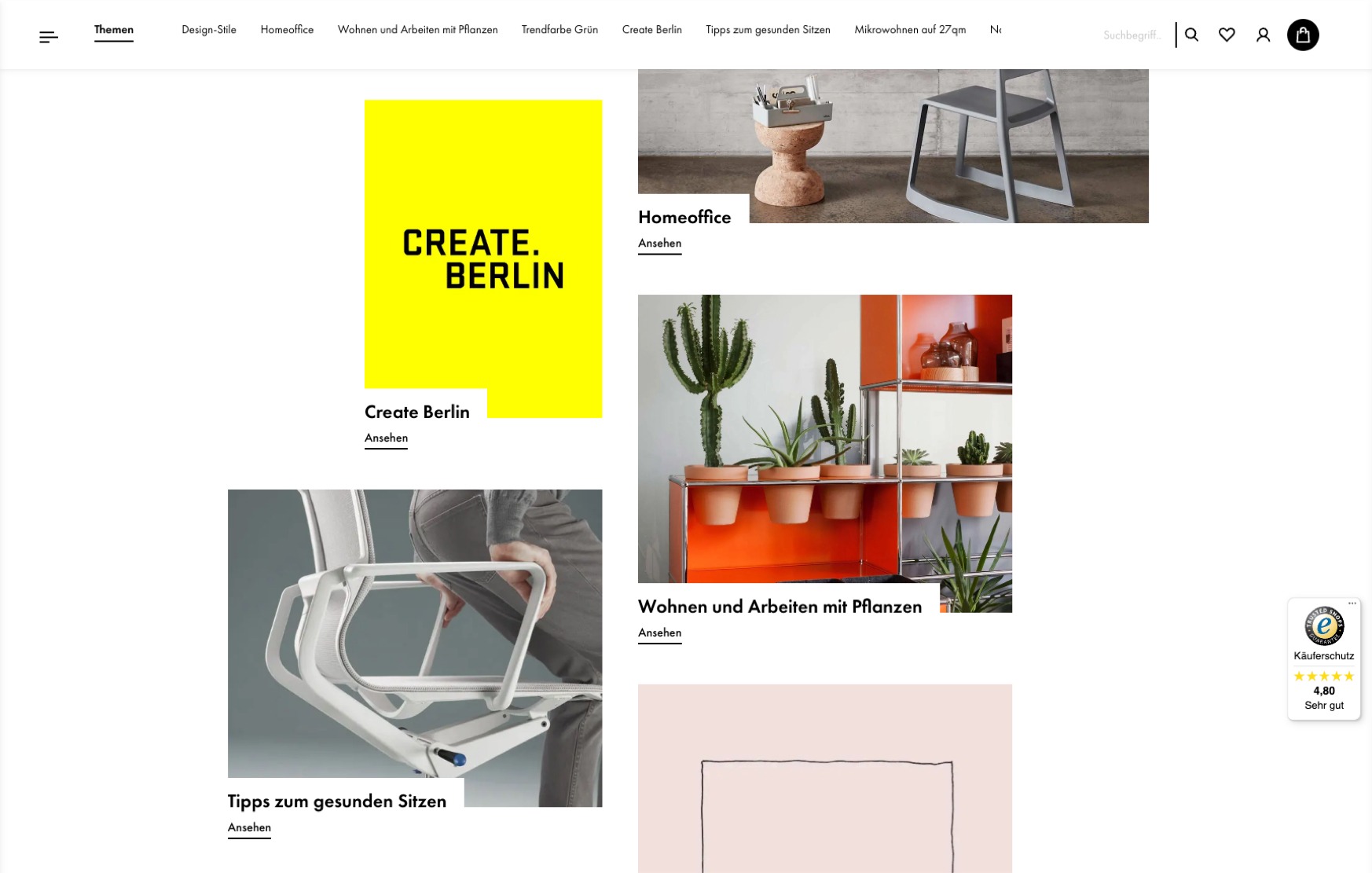
Der Ursprung von minimum liegt, traditionell offline, in einem Magazin begründet, welches regelmäßig erschien und über neue Produkte, Trends und mehr informierte. Diesen Charakter wollten wir erhalten und so eine Symbiose aus traditionellem Printlayout und Onlineshop-kompatibler Gestaltung schaffen. Eine Idee, die aus diesem Anspruch resultiert, sticht direkt auf den ersten Blick ins Auge. Besucht man die Startseite, so erkennt man bei Hero- und Blog-Slidern (hier: Magazin) die nach klassischem Printvorbild eingerückten Überschriften, welche die darunterliegenden Bilder anschneiden und überlagern. Besucht man nun das eigentliche Magazin, so fällt dies noch deutlicher auf.
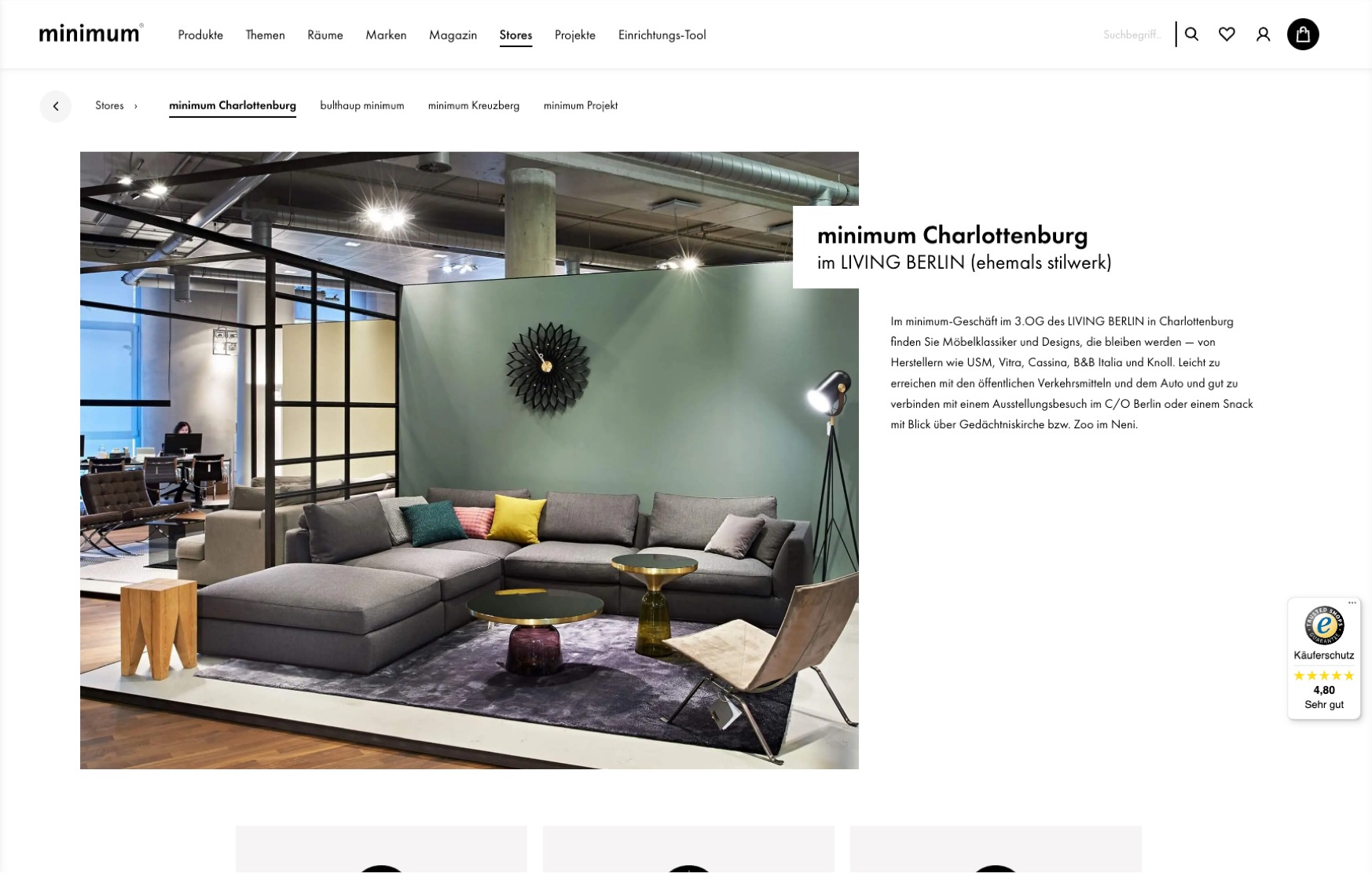
Wenig Raum, viel Funktion: Das Menü
Üblicherweise nimmt das Menü in einem Onlineshop nicht nur funktional eine bedeutsame Rolle ein, sondern besetzt nicht selten auch viel Platz auf dem Bildschirm. Unser Ziel war es, eine Lösung zu erarbeiten, welche es erlaubt, mühelos durch das umfangreiche Sortiment zu navigieren und dabei trotzdem schlank, dezent und - Sie ahnen es - minimalistisch daherkommt. Da es sich bei der Navigation allerdings um einen neuralgischen Punkt handelt, welcher nicht grundlegend über Erfolg oder Misserfolg aller Usability-Bestrebungen entscheidet, sondern auch aus SEO-Optimierungs-Sicht von großer Bedeutung ist, haben wir unsere Ideen mit der betreuenden SEO-Agentur von minimum, der Peak Ace AG aus Berlin, abgestimmt. Entstanden ist dabei eine Navigation, welche gleichzeitig auch die Breadcrumb mit entsprechenden Auszeichnungen darstellt und, je nach Scroll-Status, die Kategorien einer Ebene zeigt oder aber den Zugriff auf das gesamte Menü ermöglicht. Auf diese Weise lässt sich stets innerhalb einer Ebene navigieren, ohne das Big Menü verwenden zu müssen; im Fokus bleiben so die Inhalte des Shops. Möchte man trotzdem die obere Ebene des Menüs erreichen, so genügt es, über das Hamburger-Icon zu hovern und schon kann die Navigation von der Root-Ebene aus beginnen.
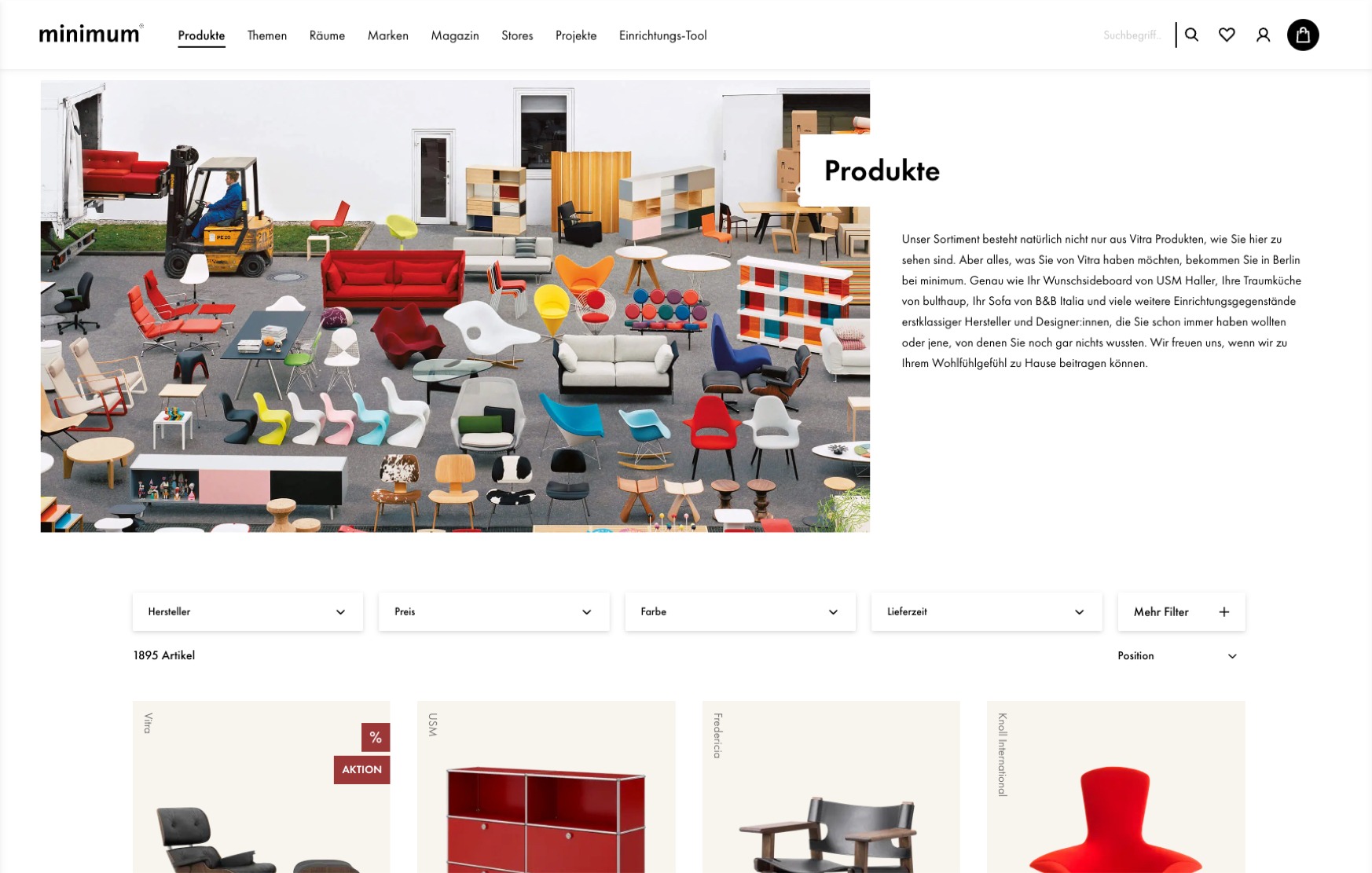
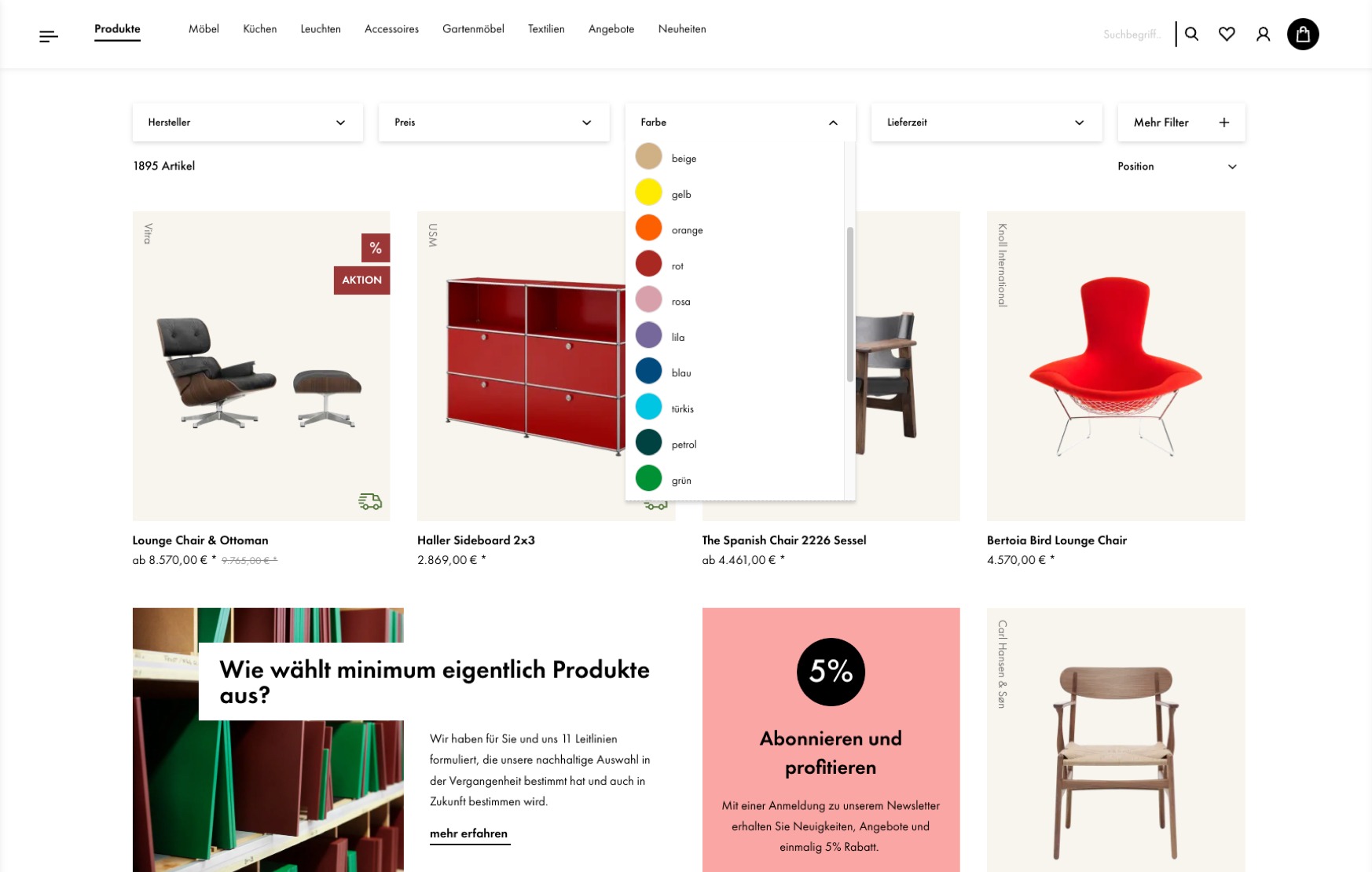
Sofa vs. Stehlampe oder: Wie die Produktmaße das Listing beeinflussen
Ein Aha-Erlebnis während der Konzeption stellte für uns die Erkenntnis dar, dass in Onlineshops in aller Regel die Darstellung der Produkte von deren tatsächlichen Abmessungen und Proportionen nicht im Geringsten beeinflusst wird. Betrachtet man nun das in der Überschrift angesprochene Beispiel, so fällt auf, dass ein Sofa und eine Stehlampe in Bezug auf deren räumliche Ausrichtung unterschiedlicher kaum sein könnten. Ein Sofa geht immer in die Breite, nimmt Raum in der horizontalen Ebene ein. Eine Stehlampe hingegen hat zumeist einen kleinen Standfuß, wächst aber in die Höhe. Uns erschien es falsch, diesen Umstand zu ignorieren und schlussendlich doch wieder alle Produkte in die altbekannten, immer gleich großen Produktboxen im Listing zu stecken. Somit gestalteten wir für jede Grundform eigene Ansichten im Listing und haben die Möglichkeit geschaffen, Artikel über die Breite oder Höhe mehrere Produktboxen zu strecken. Daraus resultierend entstand eine weitere Herausforderung bezüglich der Anordnung und Verteilung von Produkten, auf welche im Bereich “Dynamisches Listing mit Packery” noch eingegangen wird.
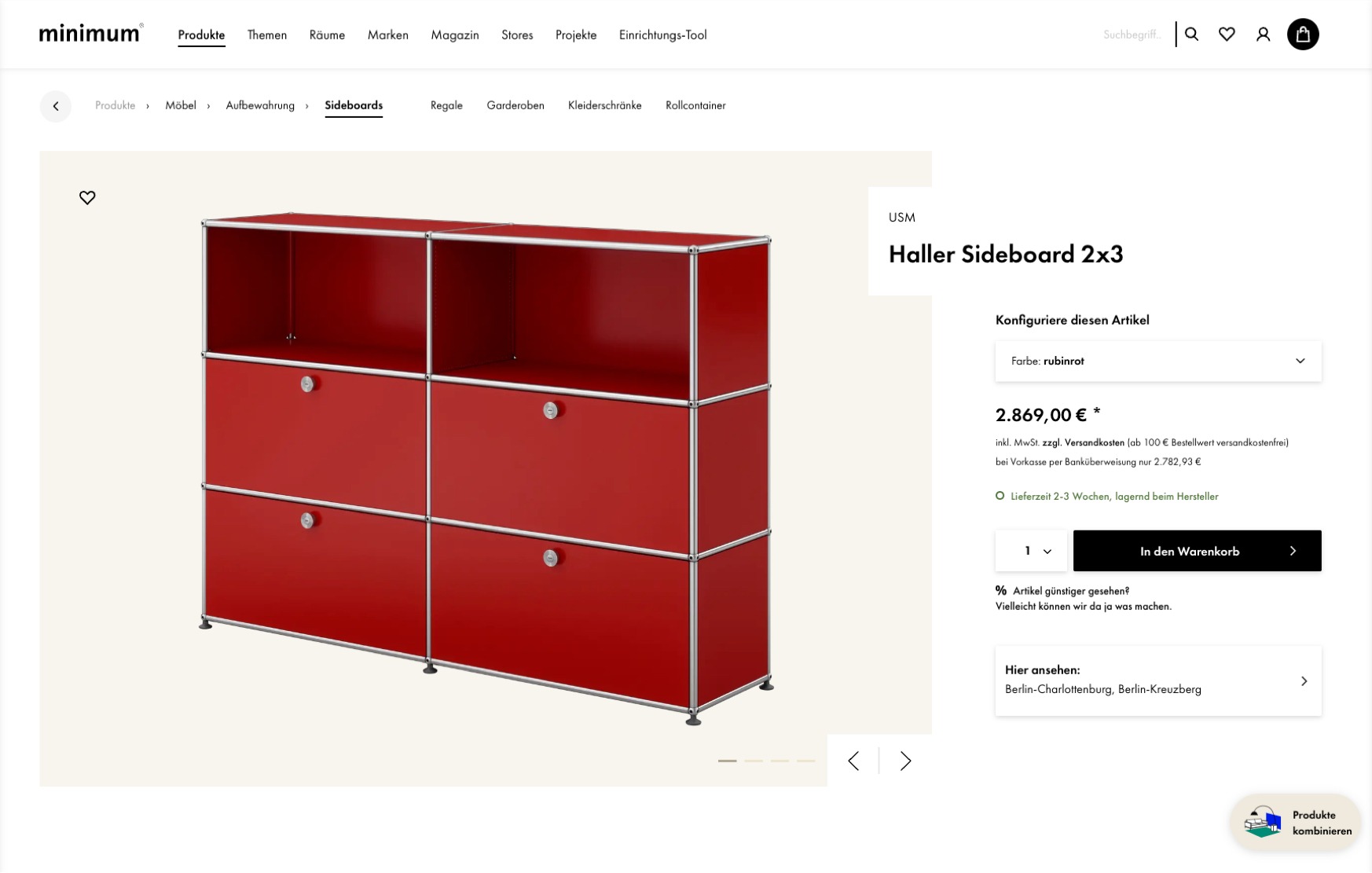
Wohin mit den Varianten oder: Off-Canvas als Retter
Während unserer Überlegungen zur Umsetzung kristallisierte sich ein Bereich als wesentliche Herausforderung heraus: Wie schafft man es, die bei bestimmten Produkten große Menge an Variantenkombinationen so darzustellen, dass der minimalistische Ansatz nicht nur durch eine Armada an Dropdown-Menüs zerstört wird? Die Antwort hat Shopware 5 beinahe schon mit an Bord - den Off-Canvas-Warenkorb. Dezent verborgen, aber immer zur Stelle, wenn man ihn braucht, schlummert er außerhalb des sichtbaren Bereichs am Rand des Shops und schiebt sich, sobald er gerufen wird, ins Sichtfeld des Nutzers. Exakt diese Funktion haben wir uns zueigen gemacht, technisch deutlich erweitert und genutzt, um die Variantenauswahl groß, übersichtlich und einfach zu bedienen in den Shop zu integrieren. So konnten wir auf der einen Seite die Produktdetailansicht schlicht und dezent halten, trotzdem aber die Variantenauswahl nicht übersichtlich und einfach zu bedienen, sondern auch unter anderem mit klarer Kommunikation hinsichtlich möglicher Variantenkombinationen versehen. Hier wurde umgesetzt, was wir uns eingangs vorgenommen hatten: Weniger mit mehr erreichen.
Funktionen & Besonderheiten
Designerverwaltung
Was bei vielen Onlineshops die Marke ist, ist bei minimum nicht selten der Designer. Designmöbel-Aficionados legen Wert darauf zu wissen, wer welches Produkt wann gestaltet hat. Somit war für uns klar, dass es nicht ausreicht, die Designer als reine Texteigenschaft im Shop zu hinterlegen. Um möglichst viel Information mit Funktion zu verbinden, haben wir eine Designerverwaltung entwickelt, welche die zentrale Pflege aller Designer ermöglicht, eine eigene Designerseite generiert und als Einkaufsweltenelement ausgegeben werden kann. So kann jedes Produkt mit einem der angelegten Designer verknüpft werden und infolgedessen erscheinen die Informationen zur betreffenden Person auf der Produktdetailseite.
Dynamisches Listing mit Packery
Die Entscheidung, Produktboxen in verschiedenen Größen zu ermöglichen, um die Proportionen ansatzweise korrekt abbilden zu können, stellte uns vor eine massive Herausforderung, da durch den Verzicht auf die Gleichmäßigkeit des Listings auch die im Backend voreingestellte Anzahl anzuzeigender Produkte nicht mehr greifen konnte. Als logische Konsequenz blieb nur eine Option: Wir mussten die dem Listing zu Grunde liegende Technik gegen ein Framework austauschen, welches die dynamische Berechnung der Menge der gezeigten Produktboxen ermöglicht. Die Wahl fiel auf Packery, ein JS-Framework, welches zahlreiche Positionierungs- und Berechnungsmöglichkeiten mitbringt. Nach der Implementierung funktioniert nicht nur die gleichmäßige Verteilung der Produkte trotz ungleichmäßiger Darstellung, sondern auch die Funktion…
Content im Listing
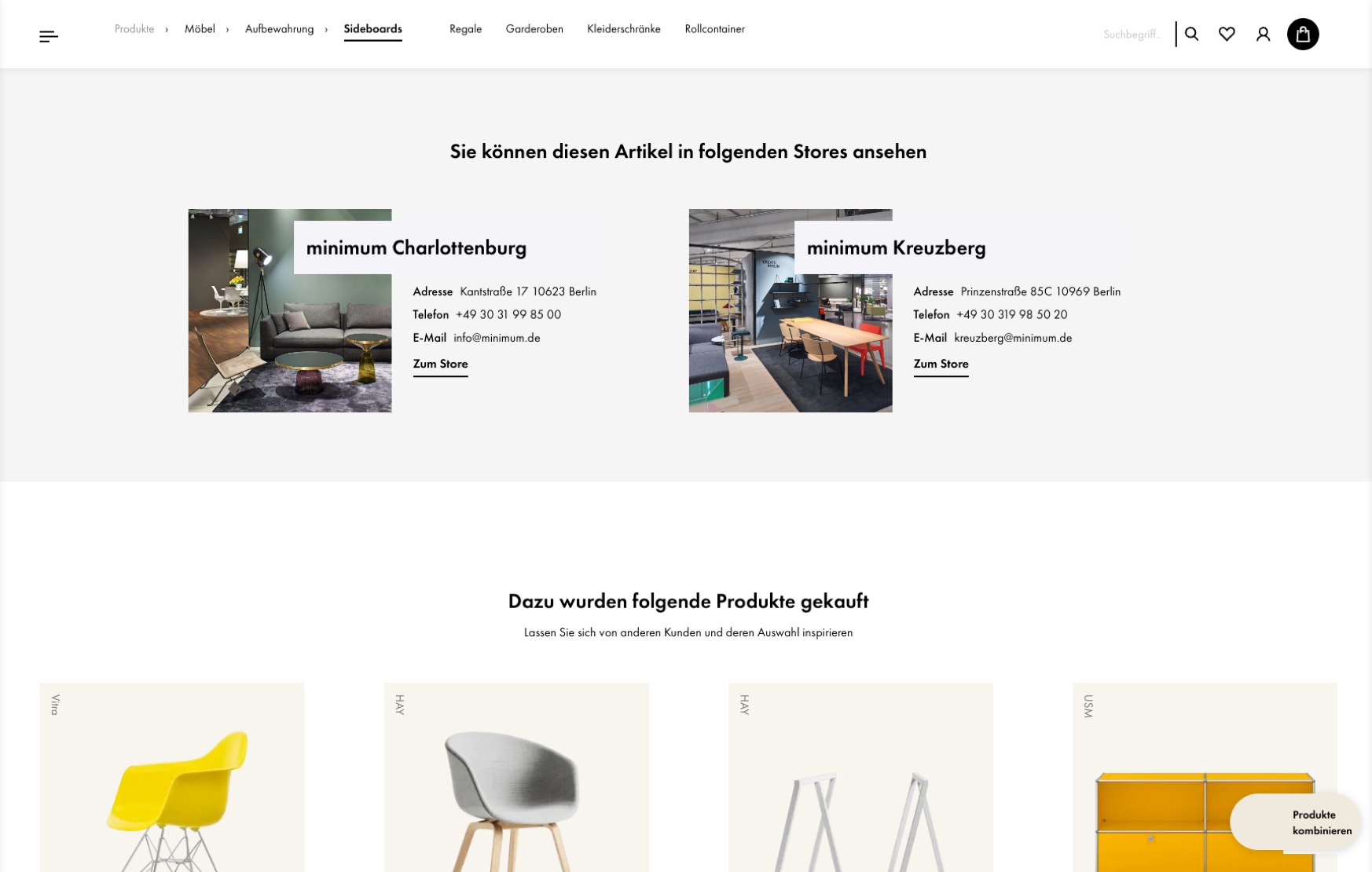
Als wären die dynamischen Produktboxen nicht schon komplex genug, haben wir uns dazu entschieden, unsere Entwickler endgültig und final an den Rande Ihrer Kreativität zu treiben. Die Funktion “Content im Listing” erlaubt es minimum, beliebige Inhalte - seien es Textboxen, Einkaufswelten oder Digital Publishing-Elemente - anhand definierbarer Kriterien im Listing auszuspielen. Damit ist die Katalogseite von Shopware weit mehr geworden als eine reine Produktübersicht: Sie kann nun gezielt als Marketing- und Informationsfläche genutzt werden und bietet dem Besucher des Shops auf diese Weise einen echten Mehrwert, der über das klassische Stöbern hinausreicht. Um zu gewährleisten, dass immer eine homogene Anzahl an Produkt- und Contentboxen in korrekter Verteilung stattfindet, galt es eine große Menge an Denksportaufgaben zu bewältigen - das Ergebnis kann sich unserer Meinung nach sehen lassen!
Shopware goes WordPress? Die Shortcodes für Einkaufswelten
Wer WordPress kennt, kennt mit hoher Wahrscheinlichkeit auch die seit Jahren beliebten Shortcodes. Diese ermöglichen es, bei kompatiblen Templates mit einem kurzen Textsnippet, welches üblicherweise nach dem Muster [text-snippet] aufgebaut ist, an anderer Stelle definierte Inhalte an bestimmten Positionen in die Seite zu rendern. Dank minimum kann jetzt auch Shopware mit Shortcode-Magic umgehen. Wir haben eine Erweiterung programmiert, mit welcher vordefinierte Einkaufswelten an beliebiger Position durch bloße Eingabe des Shortcodes im TinyMCE-Editor von Artikeln oder Shopseiten ausgegeben werden können. Diese Funktion ist immens mächtig, da so der von Hause aus starre Aufbau der Produktdetailseite in Shopware aufgebrochen wird und eine wesentliche freiere und anspruchsvollere Gestaltung möglich ist.
USM Haller online konfigurieren und kaufen
Die funktionalen und eleganten Regale von USM Haller sind ein absoluter Designklassiker, der auch im Sortiment von minimum nicht fehlen darf. Von USM selbst wird ein Konfigurator bereitgestellt, mit welchem online ein USM-Regal zusammengestellt und direkt gekauft werden kann. Anhand der sehr guten Dokumentation und in Absprache mit dem schnellen technischen Support von USM konnten wir in kürzester Zeit den Konfigurator so in den Shop integrieren, dass verfügbare Konfigurationen direkt als regulärer Artikel in den Shopware-Warenkorb gelegt und, gemeinsam mit anderen Produkten, gekauft werden können.
Sie wollen das auch?
Wir freuen uns, von Ihnen zu hören.
Wir arbeiten auf Augenhöhe! Sie schätzen die Vorteile rentabler und hochwertiger Webshops? Eine vertrauensvolle und transparente Zusammenarbeit auf Augenhöhe entspricht genau Ihren Vorstellungen? Dann kontaktieren Sie uns jetzt und lassen Sie uns Ihr Web-Projekt erfolgreich verwirklichen!
Telefon: +49 (0) 6151 – 62 92 92 0
